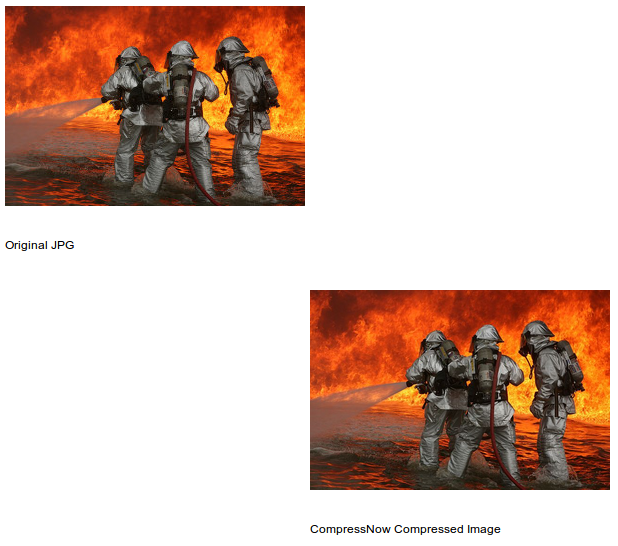
이미지 최적화 srcset 및 picture 이미지 최적화 이미지 제거 및 바꾸기 불필요한 이미지 리소스 제거 가능한 경우 CSS3 효과 활용 이미지에서 인코딩 텍스트 대신 웹 글꼴 사용 고해상도 화면의 영향 벡터이미지를 추천. 래스터 이미지를 사용해야한다면 srcset 및 picture를 사용하여 각 이미지에 대한 여러 버전을 제공하고 최적화. 압축이미지 압축 이미지 기법은 기기의 실제 성능에 상관없이 높은 압축율의 2x 이미지를 모든 기기에 제공. 이미지 유형과 압축 수준에 따라 파일 크기가 상당히 줄어들지만 화질은 별차이가 없어 보일 수 있다. Caution 압축 기법 사용 시 메모리가 늘어나고 디코딩 비용이 필요하므로 주의하세요. 작은 화면에 맞게 큰 이미지의 크기를 조정하는 것은 비용이 많이 들..