Base size
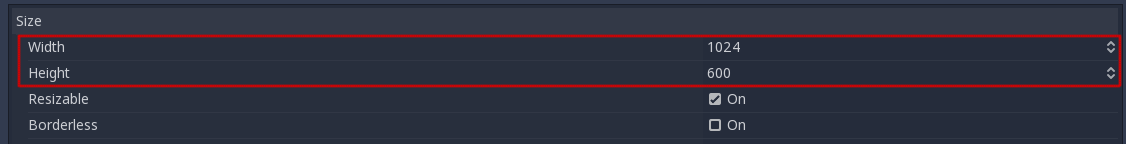
A base size for the window can be specified in the project settings under "Display", "Window".
창의 기본 크기는 프로젝트 설정에서 "디스플레이", "창"으로 지정할 수 있습니다.

However, what it does is not completely obvious; the engine will not attempt to switch the monitor to this resolution. Rather, think of this setting as the "design size", i.e. the size of the area that you work with in the editor. This setting corresponds directly to the size of the blue rectangle in the 2D editor.
그러나 이 시스템이 수행하는 것이 완전히 명확한 것은 아니며, 엔진이 모니터를 이 해상도로 전환하려고 시도하지는 않습니다. 대신 이 설정을 "설계 크기", 즉 편집기에서 작업하는 영역의 크기로 생각해 보십시오. 이 설정은 2D 편집기에서 파란색 사각형 크기에 직접 해당합니다.
There is often a need to support devices with screen and window sizes that are different from this base size. Godot offers many ways to control how the viewport will be resized and stretched to different screen sizes.
이 기본 크기와 다른 화면 및 창 크기를 가진 장치를 지원해야 하는 경우가 많습니다. 고도는 뷰포트의 크기를 조정하고 화면 크기에 따라 확장할 수 있는 여러 가지 방법을 제공합니다.
Resizing
There are several types of devices, with several types of screens, which in turn have different pixel density and resolutions. Handling all of them can be a lot of work, so Godot tries to make the developer's life a little easier. The Viewport node has several functions to handle resizing, and the root node of the scene tree is always a viewport (scenes loaded are instanced as a child of it, and it can always be accessed by calling get_tree().get_root() or get_node("/root")).
몇 가지 유형의 장치가 있으며 여러 유형의 화면이 있으며 픽셀 밀도와 해상도가 서로 다릅니다. 이 모든 것을 처리하는 것은 많은 일이 될 수 있습니다. 그래서 고도는 개발자의 삶을 조금 더 쉽게 만들려고 노력합니다. 뷰포트 노드에는 크기 조정을 처리하는 몇 가지 함수가 있으며 장면 트리의 루트 노드는 항상 뷰포트입니다 (로드 된 장면은 해당 장면의 자식으로 인스턴스화되며 get_tree (). get_root () 또는 get_node ("/root")).
In any case, while changing the root Viewport params is probably the most flexible way to deal with the problem, it can be a lot of work, code and guessing, so Godot provides a simple set of parameters in the project settings to handle multiple resolutions.
어떤 경우든 루트 Viewport 매개 변수를 변경하는 것이 문제를 처리하는 가장 유연한 방법일 수 있지만 많은 작업, 코드 및 추측이 가능하므로 Godot은 프로젝트 설정에서 처리할 수 있는 간단한 매개 변수 세트를 제공합니다.
Stretch settings
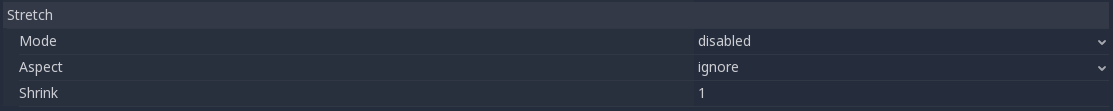
Stretch settings are located in the project settings, it's just a bunch of configuration variables that provide several options:
확장 설정은 프로젝트 설정에 있으며, 몇 가지 옵션을 제공하는 구성 변수일 뿐입니다.

Stretch Mode
Stretch settings are located in the project settings, it's just a bunch of configuration variables that provide several options:
"확장 모드" 설정은 창 또는 화면의 해상도에 맞게 기본 크기를 확장하는 방법을 정의합니다.

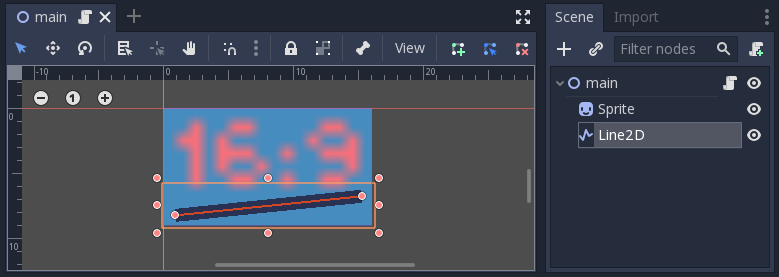
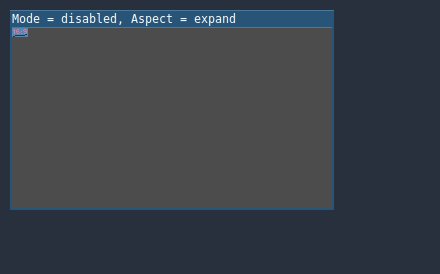
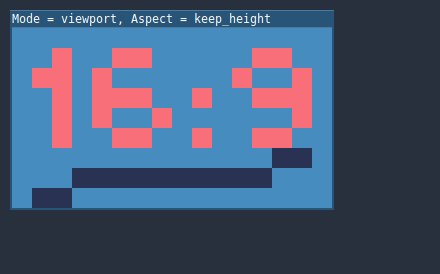
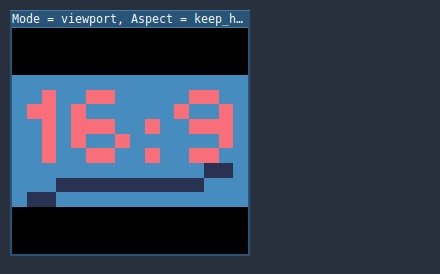
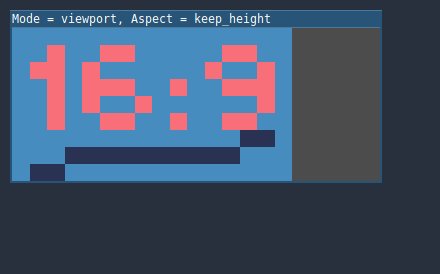
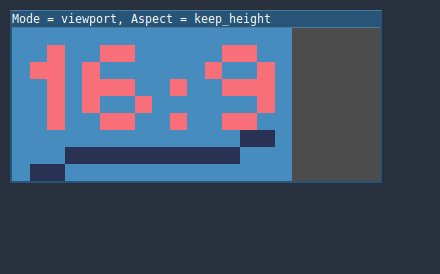
The animations below use a "base size" of just 16×9 pixels to demonstrate the effect of different stretch modes. A single sprite, also 16×9 pixels in size, covers the entire viewport, and a diagonal Line2D is added on top of it:
아래의 애니메이션은 다양한 확장 모드의 효과를 나타내기 위해 16×9 픽셀의 "기본 크기"를 사용합니다. 전체 뷰포트에 16×9픽셀의 단일 스프라이트가 포함되며, 그 위에 대각선 2D가 추가됩니다.

-
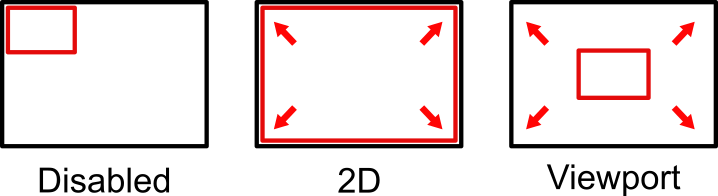
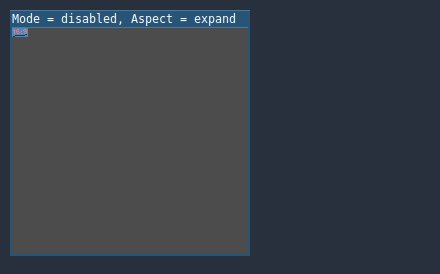
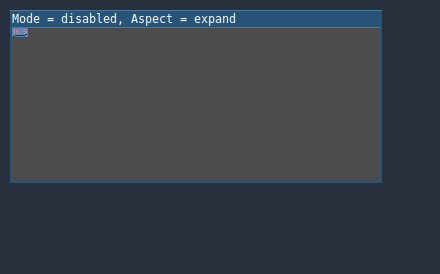
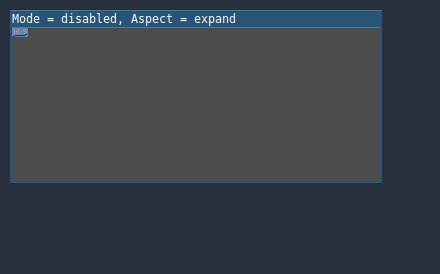
Stretch Mode = Disabled (default): No stretching happens. One unit in the scene corresponds to one pixel on the screen. In this mode, the "Stretch Aspect" setting has no effect.
스트레칭 모드 = 비활성화(기본값): 스트레칭이 발생하지 않습니다. 장면의 한 단위는 화면의 한 픽셀에 해당합니다. 이 모드에서는 "확장 측면" 설정이 영향을 미치지 않습니다.This is a good option if you want full control over every screen pixel, and is probably the best option for 3D games.
이는 모든 화면 픽셀을 완전히 제어하려는 경우 좋은 옵션이며 3D 게임에 가장 적합한 옵션일 수 있습니다.
-
Stretch Mode = 2D In this mode, the size specified in display/width and display/height in the project settings will be stretched to cover the whole screen (taking the "Stretch Aspect" setting into account). This means that everything will be rendered directly at the target resolution. 3D will be largely unaffected, while in 2D there is no longer a 1:1 correspondence between sprite pixels and screen pixels, which may result in scaling artifacts.
스트레칭 모드 = 2D: 이 모드에서는 프로젝트 설정의 디스플레이/폭 및 디스플레이/높이에 지정된 크기가 전체 화면으로 확장됩니다(확장 측면 설정 고려). 즉, 모든 것이 목표 분해능에서 직접 렌더링됩니다. 3D는 크게 영향을 받지 않지만 2D에서는 스프라이트 픽셀과 스크린 픽셀 간에 1:1의 대응이 없어져 스케일링 아티팩트가 발생할 수 있습니다.This is a good option if your 2D artwork has a sufficiently high resolution and does not require pixel-perfect rendering. Consider enabling texture filtering and mipmapping on your 2D textures and fonts.
2D 아트워크의 해상도가 충분하고 픽셀 단위까지 정확하게 렌더링할 필요가 없는 경우 이 옵션을 사용하는 것이 좋습니다. 2D 텍스처 및 글꼴에서 텍스처 필터링 및 맵핑 사용을 고려합니다.
-
Stretch Mode = Viewport Viewport scaling means that the size of the root Viewport is set precisely to the base size specified in the "Display" section of the project settings. The scene is rendered to this viewport first. Finally, this viewport is scaled to fit the screen (taking the "Stretch Aspect" setting into account).
스트레치 모드 = 뷰포트: 뷰포트 스케일링은 루트 뷰포트의 크기가 프로젝트 설정의 "디스플레이" 섹션에 지정된 기준 크기로 정확하게 설정됨을 의미합니다. 장면이 먼저 이 뷰포트에 렌더링됩니다. 마지막으로 이 뷰포트는 화면에 맞게 축척됩니다("확장 측면" 설정을 고려합니다).This mode is useful when working with pixel-precise games, or for the sake of rendering to a lower resolution for improving performance.
이 모드는 픽셀 고정 게임을 사용하거나 낮은 해상도로 렌더링하여 성능을 향상시킬 때 유용합니다.
Stretch Aspect
The second setting is the stretch aspect. Note that this only takes effect if "Stretch Mode" is set to something other than "disabled".
두 번째 배경은 스트레칭입니다. 이는 "확장 모드"가 "사용 안 함"이 아닌 다른 모드로 설정된 경우에만 적용됩니다.
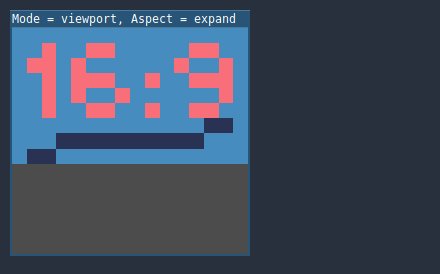
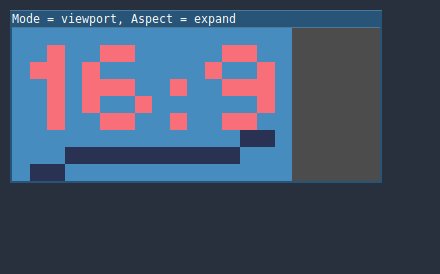
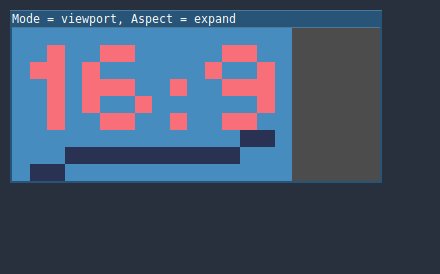
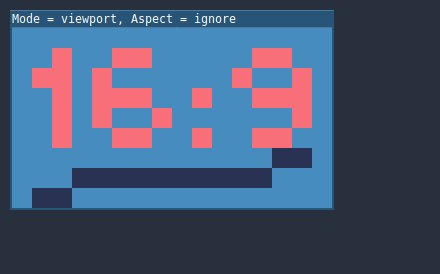
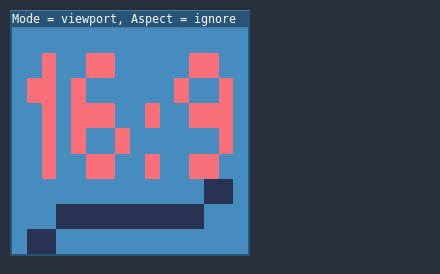
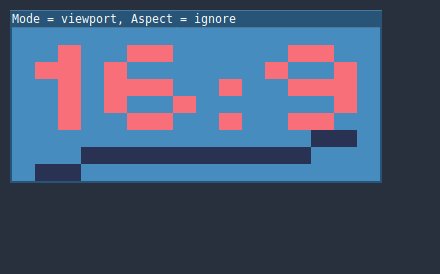
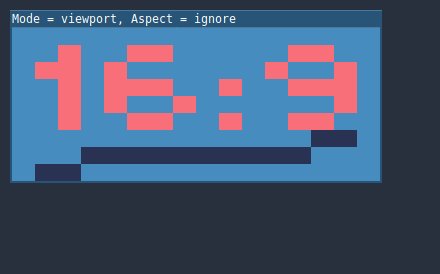
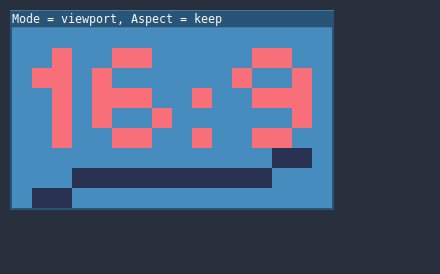
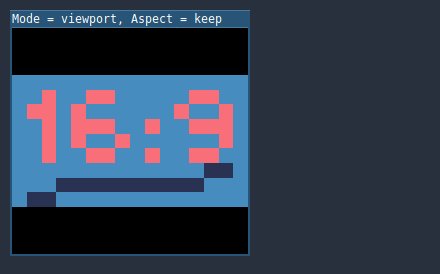
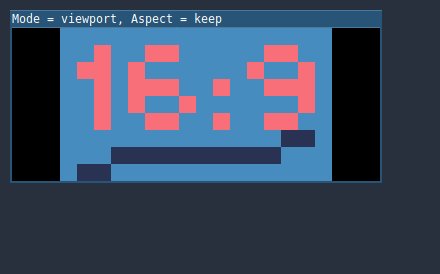
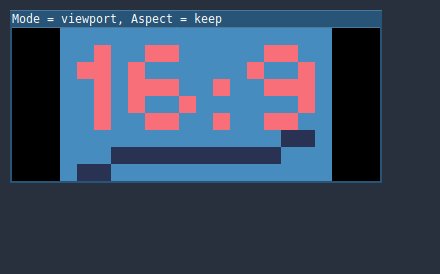
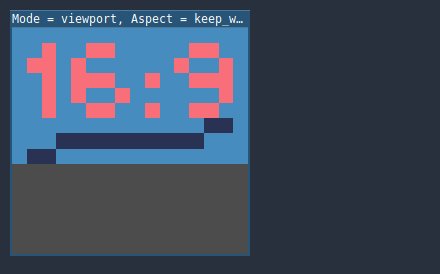
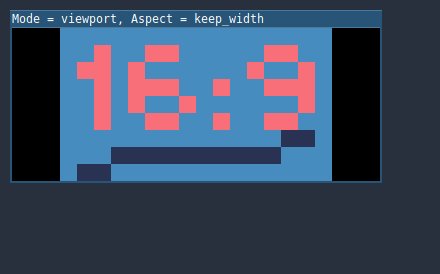
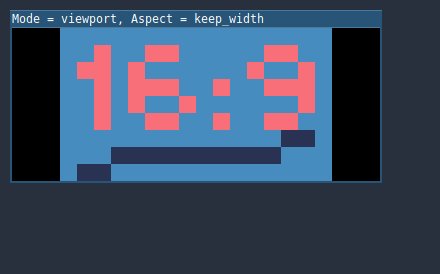
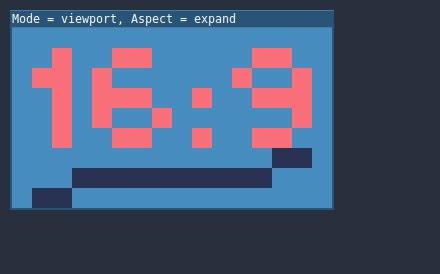
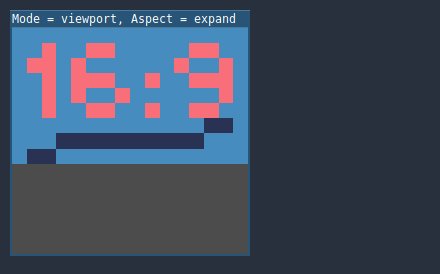
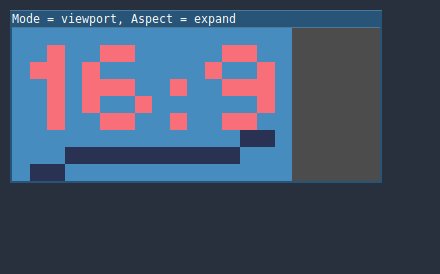
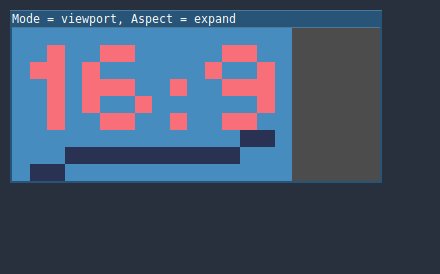
In the animations below, you will notice gray and black areas. The black areas are added by the engine and cannot be drawn into. The gray areas are part of your scene, and can be drawn to. The gray areas correspond to the region outside the blue frame you see in the 2D editor.
아래의 애니메이션에서 회색과 검은색 영역을 볼 수 있습니다. 엔진에는 검은색 영역이 추가되어 들어갈 수 없습니다. 회색 영역은 장면의 일부이며 그릴 수 있습니다. 회색 영역은 2D 편집기에서 보는 파란색 프레임 외부의 영역에 해당합니다.
-
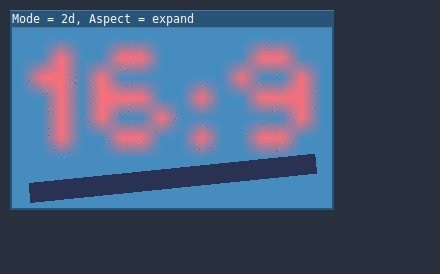
tretch Aspect = Ignore: Ignore the aspect ratio when stretching the screen. This means that the original resolution will be stretched to exactly fill the screen, even if it's wider or narrower. This may result in nonuniform stretching: things looking wider or taller than designed.
스트레칭 측면 = 무시: 화면을 확장할 때 가로 세로 비율을 무시합니다. 즉, 화면이 더 넓거나 좁아져도 화면을 채우도록 원래 해상도가 늘어납니다. 이는 불균일한 스트레칭으로 이어질 수 있다: 디자인된 것보다 더 넓거나 더 커 보이는 것.
-
Stretch Aspect = Keep: Keep aspect ratio when stretching the screen. This means that the viewport retains its original size regardless of the screen resolution, and black bars will be added to the top/bottom of the screen ("letterboxing") or the sides ("pillarboxing").
스트레치 측면 = 유지: 화면을 펼칠 때 가로 세로 비율을 유지합니다. 즉, 화면 해상도와 관계없이 뷰포트가 원래 크기를 유지하며 검은색 막대가 화면 상단/하단("문자 상자") 또는 옆면("필러 상자")에 추가됩니다.This is a good option if you know the aspect ratio of your target devices in advance, or if you don't want to handle different aspect ratios.
대상 장치의 가로 세로 비율을 미리 알고 있거나 다른 가로 세로 비율을 처리하지 않으려는 경우 이 옵션을 사용하는 것이 좋습니다.
-
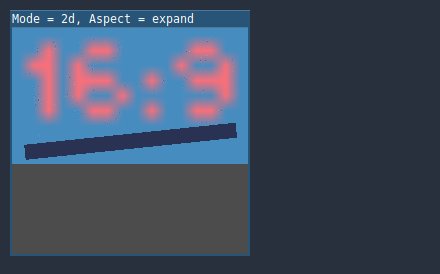
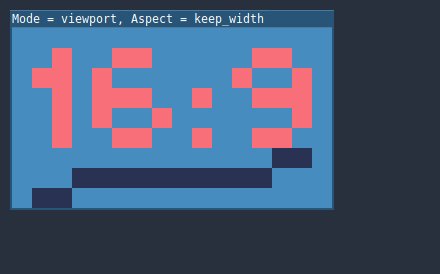
Stretch Aspect = Keep Width: Keep aspect ratio when stretching the screen. If the screen is wider than the base size, black bars are added at the left and right (pillarboxing). But if the screen is taller than the base resolution, the viewport will be grown in the vertical direction (and more content will be visible to the bottom). You can also think of this as "Expand Vertically".
스트레치 측면 = 너비 유지: 화면을 확장할 때 가로 세로 비율을 유지합니다. 화면이 기본 크기보다 넓을 경우 왼쪽과 오른쪽에 검은색 막대가 추가됩니다(필러박스). 그러나 화면이 기본 해상도보다 크면 뷰포트가 수직 방향으로 커집니다(그리고 더 많은 컨텐츠가 하단에 표시됩니다). 이를 "직접적으로 확장"이라고 생각할 수도 있습니다.This is usually the best option for creating GUIs or HUDs that scale, so some controls can be anchored to the bottom (Size and anchors).
일반적으로 이 옵션은 GUI 또는 HUD를 만드는 데 가장 적합한 옵션이므로 일부 제어 장치를 바닥에 고정할 수 있습니다(크기 및 앵커).
-
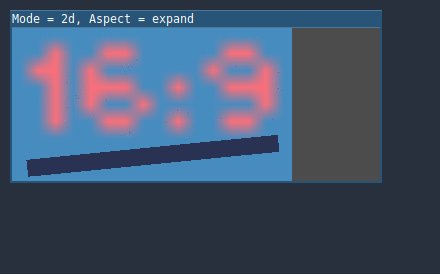
Stretch Aspect = Keep Height: Keep aspect ratio when stretching the screen. If the the screen is taller than the base size, black bars are added at the top and bottom (letterboxing). But if the screen is wider than the base resolution, the viewport will be grown in the horizontal direction (and more content will be visible to the right). You can also think of this as "Expand Horizontally".
스트레치 측면 = 높이 유지: 화면을 확장할 때 가로 세로 비율을 유지합니다. 스크린이 기준 크기보다 크면 검은색 막대가 상단과 하단에 추가됩니다(문자상자 표시). 그러나 화면이 기본 해상도보다 넓으면 뷰포트가 수평 방향으로 확대됩니다(오른쪽에는 더 많은 컨텐츠가 표시됩니다). "수평으로 확장"이라고 생각할 수도 있습니다.This is usually the best option for 2D games that scroll horizontally (like runners or platformers).
이는 일반적으로 수평으로 스크롤되는 2D 게임에 가장 적합한 옵션입니다(예: 러너 또는 플랫폼러).
-
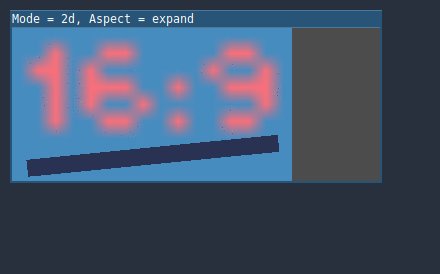
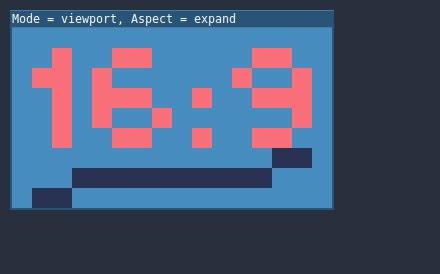
Stretch Aspect = Expand: Keep aspect ratio when stretching the screen, but keep neither the base width nor height. Depending on the screen aspect ratio, the viewport will either be larger in the horizontal direction (if the screen is wider than the base size) or in the vertical direction (if the screen is taller than the original size).
스트레치 측면 = 확장: 화면을 확장할 때는 가로 세로 비율을 유지하되, 기준 폭이나 높이는 유지하지 않습니다. 화면 가로 세로 비율에 따라 뷰포트는 가로 방향(화면이 기본 크기보다 넓은 경우) 또는 세로 방향(화면이 원래 크기보다 큰 경우)에서 더 커집니다.
Stretch Shrink
The "Shrink" setting allows you to add an extra scaling factor on top of what the "Stretch" options above already provide. The default value of 1 means that no scaling occurs.
"Shrink" 설정을 사용하면 위의 "확장" 옵션 외에도 추가 스케일링 계수를 추가할 수 있습니다. 기본값 1은 스케일링이 발생하지 않음을 의미합니다
If, for example, you set "Shrink" to 4 and leave "Stretch Mode" on "Disabled", each unit in your scene will correspond to 4×4 pixels on the screen.
예를 들어 "Shrink"를 4로 설정하고 "Stretch Mode(확장 모드)"를 "Disable(비활성화)"에 그대로 두면 장면의 각 단위는 화면의 4×4 픽셀에 해당합니다.
If "Stretch Mode" is set to something other than "Disabled", the size of the root viewport is scaled down by the "Shrink" factor, and pixels in the output are scaled up by the same amount. This is rarely useful for 2D games, but can be used to increase performance in 3D games by rendering them at a lower resolution.
"확장 모드"가 "사용 안 함"이 아닌 다른 것으로 설정된 경우 루트 뷰포트의 크기는 "shrink" 요인에 의해 축소되고 출력의 픽셀은 동일한 양으로 크기가 조정됩니다. 2D 게임에는 거의 유용하지 않지만 낮은 해상도로 렌더링하여 3D 게임의 성능을 향상시키는 데 사용할 수 있습니다.
From scripts
To configure stretching at runtime from a script, use the get_tree().set_screen_stretch() function (see SceneTree.set_screen_stretch).
스크립트에서 런타임에 확장을 구성하려면 get_tree()를 사용합니다.set_screen_stretch() 함수는 SceneTree를 참조한다.set_screen_stretch).
'game > godot' 카테고리의 다른 글
| Godot3 API - StaticBody2D (0) | 2018.10.25 |
|---|---|
| Godot3 API - KinematicBody2D (0) | 2018.10.24 |
| Godot3 API - RigidBody2D (0) | 2018.10.23 |
| Godot 3 프로젝트 기본폴더 위치 설정 (0) | 2018.09.22 |
| Godot3 vscode editor 설정 (0) | 2018.09.20 |
