Transforms on SVG Elements - SVG 요소 변환
SVG transform 공부를 위한 구글 번역내용.
개요
IE에서 SVG 요소에 대한 CSS 변환이 작동하지 않습니다.
물론 요소에 2D 변환을 적용하기 만하면 IE 용 SVG 변환 특성 을 사용할 수있는 옵션이 있습니다.
또한 문제는 JavaScript 기능 감지가 실패한다는 것입니다 (JS를 통해 CSS 변환 값을 읽는 것은 우리가 스타일 시트에서 설정 한 변환의 행렬을 반환 할 것입니다).
그래서 우리는 IE를 검사 할 다른 방법이 필요합니다.
HTML 요소와 SVG 요소에서 다르게 작동하는 주요 요소는 요소의 로컬 좌표계입니다. HTML 요소 또는 SVG 요소에 관계없이 모든 요소에는 하나의 요소 만 있습니다. HTML 요소의 경우 이 좌표계는 요소의 50% 50% 지점에서 시작됩니다.
SVG 요소의 경우, 요소 자체 또는 SVG 캔버스의 0 0 점에서 <svg> 요소 안의 조상 중 하나에 적용된 변환이 없다고 가정하면 원본이됩니다.
SVG 요소의 50% 50% 점이 SVG 캔버스의 0 0 점과 일치하지 않으면 rotate , scale 또는 skew 변환에 따라 다른 결과가 발생합니다.
변환 함수의 작동 원리
변환에 대해 이해해야 할 사항 중 하나는 중첩 된 요소에 적용될 때 누적 효과가 있다는 것입니다.
즉, 하위 항목이있는 요소에 적용된 변형은 자체 자손 좌표계 및 해당 자손에 대한 변환 결과와 함께 모든 자손에 영향을줍니다.
단순화를 위해 다음과 같은 경우 요소에 변환이 적용된 조상이없는 것으로 가정합니다. 또한 요소에 하위 항목이 없다고 가정합니다.
Translation
평행 이동은 요소의 모든 점을 같은 방향으로 같은 양만큼 이동합니다.
translate는 평행도, 각도 및 거리를 보존합니다.
이것은 요소 좌표계의 원점을 이동시키는 것으로 해석 될 수 있습니다.
그럴 경우 해당 원점 (요소 자체와 그 요소가 가질 수있는 모든 자손)에 대해 위치가 설명 된 요소도 함께 이동합니다.
그 결과는 좌표계의 위치에 의존하지 않습니다.

HTML의 경우, 좌표 시스템의 원점은 요소의 50% 50% 지점에 있습니다.
SVG 케이스의 경우 SVG 캔버스의 0 0 지점에 위치합니다 (<svg> 요소 내부에 가능한 모든 조상에 변형이 없다고 가정했습니다).
그러나 Translate에서 요소에 상대적인 좌표 시스템의 위치는 요소의 최종 위치에 영향을주지 않습니다.
HTML 및 SVG 요소 모두에 대해 CSS 변환을 사용할 때 translateX(tx) , translateY(ty) 및 translate(tx[, ty]) 와 같은 세 가지 변환 기능을 2D에 사용할 수 있습니다.
처음 두 개는 x 와 y 방향(요소의 좌표계에 의해 주어진)에 대해서만 작용합니다. 변환 전에 다른 변환이 적용되면 x 및 y 방향은 수평이 아니며 더 이상 수직이 아닐 수 있습니다.
세 번째 변환 함수는 요소를 x 축을 따라 tx 만큼 이동하고 y 축을 따라 ty 이동합니다.
이 경우 ty 는 선택 사항이며 지정되지 않은 경우 기본값은 0입니다.
SVG 요소는 translate 속성을 사용하여 변환 할 수도 있습니다.
이 경우 translate(tx[ ty]) 함수 만 있습니다.
이 값은 비슷한 CSS 변환 함수와 같이 쉼표로 구분 된 것이 아니라 공백으로 구분할 수도 있습니다.
따라서 1 SVG 사용자 단위가 1px 와 동일한 매우 간단한 경우 SVG 요소를 번역하는 다음 두 가지 방법은 동일합니다.
rect {
/* doesn't work in IE */
transform: translate(295px, 115px);
}<!-- works everywhere --><rect x='65' y='65' width='150' height='80' transform='rotate(45)' />Rotate
2D 회전은 요소와 고정 소수점 (변환 후 위치가 보존되는 점) 주변에있는 자손을 이동합니다.
최종 결과는 이 고정 점의 위치에 따라 다릅니다.
동일한 요소에서 시작하여 서로 다른 두 점을 중심으로 동일한 각도로 두 번 회전하면 다른 결과가 나타납니다.
평행 이동과 마찬가지로 회전도 요소를 왜곡시키지 않고 평행도, 각도 및 거리를 유지합니다.
동일한 고정 점을 중심으로 연속되는 rotate() 변환은 변환과 마찬가지로 추가됩니다.
회전은 같은 고정 된 점을 중심으로 반대 방향으로 동일한 각도로 다른 회전을 통해 수행됩니다.

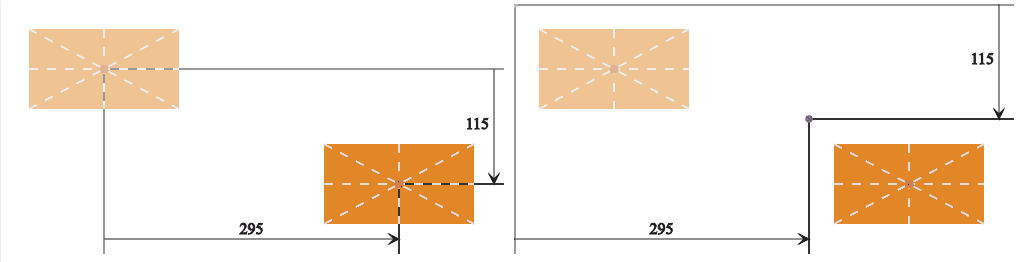
HTML의 경우 요소 좌표계의 원점은 요소의 50% 50% 지점에 있으므로이 점을 중심으로 모든 것이 회전합니다.
그러나 SVG의 경우, 원점은 SVG 캔버스의 0 0 점에 위치합니다.
(<svg> 요소 내부의 요소의 가능한 조상 중 하나에 변형이 없다고 가정 합니다.)
모든 점을 그 점을 중심으로 이동시킵니다 .
2D 회전 기능은 CSS 변환의 경우 매우 간단합니다.
rotate(angle) 입니다. angle 값은 도(deg), 라디안(rad), 회전(turn) 또는 그라디언트(grad)로 표현할 수 있습니다.
calc()값 (예 : calc(.25turn - 30deg)과 같은 값 calc() 사용할 수도 있지만 Chrome / Opera 25+에서만 작동합니다.
양의 각도 값을 사용하면 시계 방향으로 회전합니다.
(반대로 음의 각도 값은 반 시계 방향으로 회전합니다).
SVG 변환 속성의 경우 회전 기능은 약간 다릅니다.
rotate(angle[ xy])에서 angle 값은 비슷한 CSS 변환 함수와 동일한 방식으로 작동합니다.
(양수값은 시계 방향 회전을 의미하고 음수 값은 시계 반대 방향 회전을 의미 함).
그러나 단위가 없는 각도 값 이어야합니다.
옵션인 단위 없는 x, y 매개 변수는 요소(및 해당 좌표 시스템)를 회전시키는 고정 점의 좌표를 지정합니다.
둘 다 생략하면 고정 점이 좌표계의 원점이됩니다.
angle과 x 매개 변수만 지정하면 값이 유효하지 않게되고 변환이 적용되지 않습니다.
translate() 함수와 마찬가지로 매개 변수는 공백으로 구분하거나 쉼표로 구분할 수 있습니다.
x, y 매개 변수의 존재가 좌표 시스템의 원점이 해당 점으로 이동한다는 의미는 아닙니다.
요소 자체(및 요소가 가질 수있는 임의의 자손)와 마찬가지로 좌표 시스템은 단순히 x, y 점을 중심으로 회전합니다.
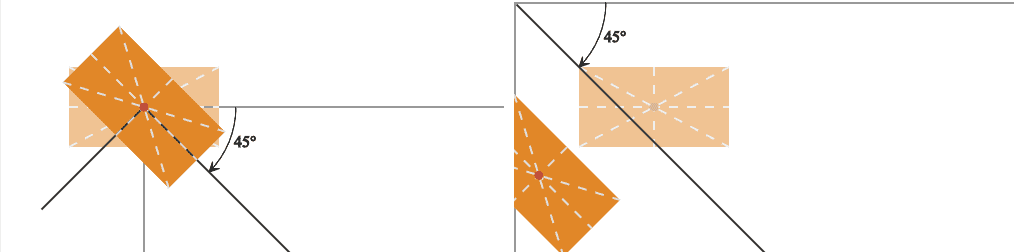
이것은 우리가 SVG 요소를 회전시키는 두가지 등가의 방법을 가짐을 의미합니다(결과는 앞의 그림에서 볼 수 있습니다).
rect {
/* doesn't work in IE */
transform: rotate(45deg);
}<!-- works everywhere --> <rect x='65' y='65' width='150' height='80' transform='rotate(45)' />x, y 매개 변수의 사용을 모방하기 위해 CSS에서 transform-origin값을 지정할 수도 있습니다.
길이 값은 요소의 좌표계에 대한 상대 값이지만
백분율 값은 요소 자체에 대한 상대 값이므로 원하는만큼 완벽하게 보입니다.
그러나 우리는 두 가지 사항을 염두에 두어야합니다.
첫째, CSS transform-origin과 rotate() 함수 내에서 지정된 고정점은 동일하지 않습니다.
아주 간단한 예를 들어, SVG 요소의 50% 50% 지점을 중심으로 한 회전을 사용한다고 가정 해 봅시다.
다음 두 가지를 고려하십시오.
rect {
transform: rotate(45deg);
/* doesn't work as intended in Firefox
* % values are taken relative to the SVG, not the element
* which actually seems to be correct
*/
transform-origin: 50% 50%;
}<rect x='65' y='65' width='150' height='80' transform='rotate(45 140 105)' />다음 그림과 같이 둘 다 Chrome에서 요소를 동일한 방식으로 회전시킵니다.

이것은 둘의 차이점을 보여줍니다.
CSS를 사용하면 요소 좌표계가 먼저 SVG 캔버스의 0 0 점에서 요소의 50% 50% 점으로 이동합니다.
그런 다음 요소가 회전합니다.
SVG 변환 속성을 사용할 때, 요소와 그 시스템은 단순히 rotate() 함수의 두 번째와 세 번째 인수에 의해 지정된 점을 중심으로 회전합니다.
이 점은 계산 된 좌표가 50% 50% 요소의 50% 50% 포인트, 요소의 좌표계의 원점은 여전히 요소의 바깥에 있고 그 원점은 그에 따른 후속 변형에 영향을 미칠 것입니다.
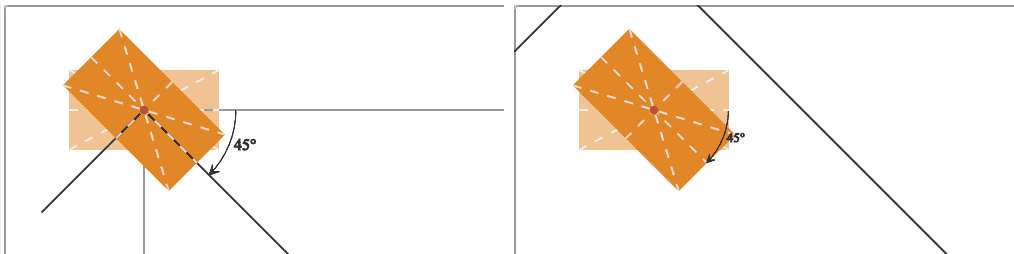
이를 더 잘 이해하기 위해 요소를 45° 반대 방향으로 회전시키는 첫번째 회전 이후에 다른 회전을 연쇄합시다.
rect {
transform: rotate(45deg) rotate(-45deg);
transform-origin: 50% 50%;
/* Chrome, Firefox behaves differently */
}<rect x='65' y='65' width='150' height='80' transform='rotate(45 140 105) rotate(-45)' />
<!-- 140 = 65 + 150/2 -->
위의 그림에서 볼 수 있듯이 CSS 변환을 사용하고 transform-origin 을 50% 50% 로 설정하면 두 회전이 서로 취소되지만 SVG transform 속성을 사용할 때 요소를 회전시키는 고정점은 한 회전과 다릅니다.
다른 하나는 첫번째 회전에 대한 요소의 50% 50% 지점이고 두번째 좌표에 대한 요소 좌표계의 원점입니다.
이 상황에서 회전을 뒤집는 것은 쉽습니다.
rotate(-45 140 105) 대신 rotate(-45) 사용합니다.
그러나 이것은 하나의 transform-origin만 가지므로(요소의 좌표계가 하나의 원점을 갖기 때문에) 변경되지 않지만 SVG transform 속성을 사용할 때는 각 회전마다 여러 개의 회전을 적용 할 수 있습니다.
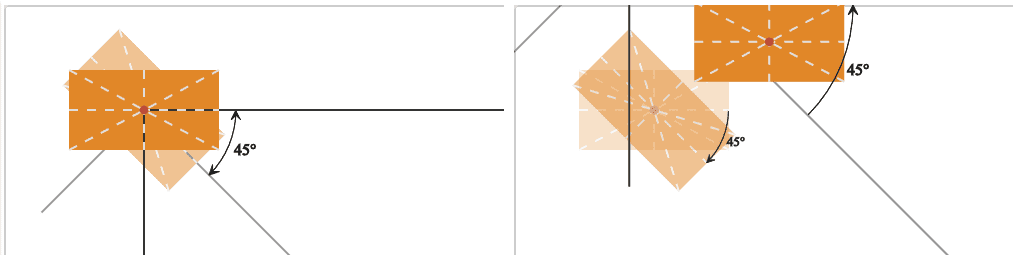
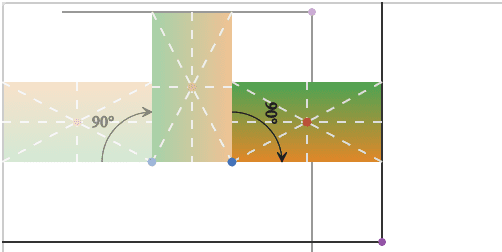
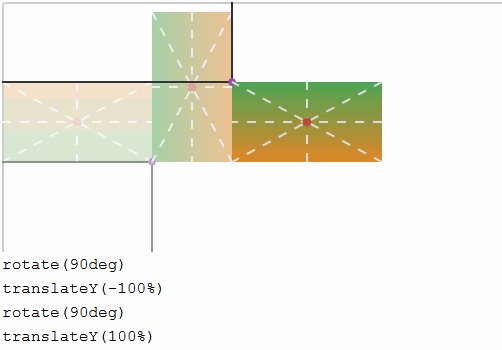
따라서 우리가 처음으로 직사각형을 오른쪽 아래 모서리 주위로 90° 회전 한 다음 오른쪽 상단 모서리 주변을 90° 더 회전 시키려면 SVG 변형 속성을 사용하는 것이 쉽습니다.
각 회전마다 다른 고정 점을 지정하기 만하면됩니다.
<rect x='0' y='80' width='150' height='80' transform='rotate(90 150 160) rotate(90 150 80)'/> 
그러나 CSS 변환으로 어떻게 동일한 효과를 얻을 수 있을까요?
첫 번째 회전은 transform-origin 을 right bottom 설정할 수 있기 때문에 쉽습니다.
그러나 두 번째 회전은 어떨까요?
첫 번째 이후에 단순히 체인을 연결하면 동일한 고정점(right bottom)을 기준으로 요소를 90° 더 회전시킬 것입니다.
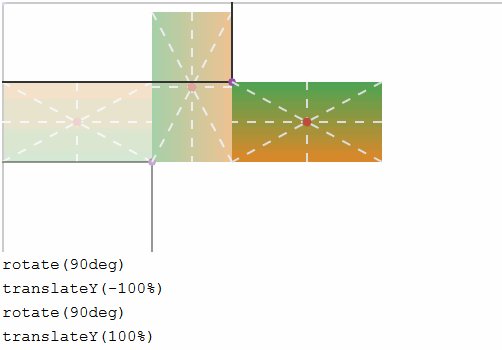
transform-origin이 어디인지에 관계없이 요소를 고정 소수점 주위로 회전하려면 세 개의 체인 변환이 필요합니다.
첫 번째는 요소의 좌표계의 원점을 이동 시켜서 모든 것을 회전시킬 고정 점과 일치하도록하는 translate(x, y) 변환입니다.
두 번째 것은 실제 회전입니다.
마지막으로 세 번째 translate(-x, -y) 은 translate(-x, -y) 입니다.
첫 번째 번역의 역순입니다.
이 경우 코드는 다음과 같습니다.
rect {
/* doesn't work as intended in Firefox
* % values are taken relative to the SVG, not the element
* which actually seems to be correct
*/
transform-origin: right bottom;
/* or 100% 100%, same thing */
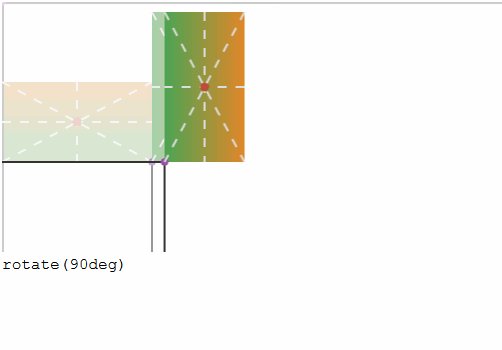
transform:
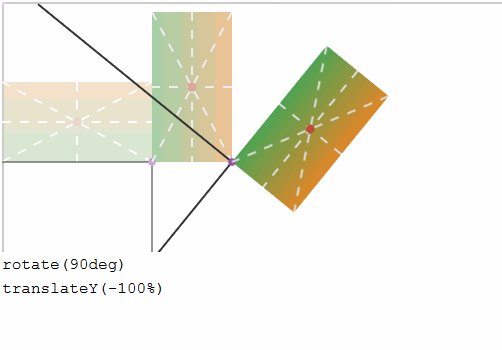
rotate(90deg)
translate(0, -100%)
/* go from bottom right to top right */
rotate(90deg)
translate(0, 100%);
}아래 그림은 어떻게 작동 하는지를 단계별로 보여줍니다.

파이어폭스와 크롬이 동일하게 동작하지 않으므로 위 방법을 동일한 효과를 위해서 사용하지 마세요.
SVG 내에서 transform="rotate(..)" 와 style="transform: rotate(..deg)" 는 동일하게 작동하지 않습니다.
위 내용은
<svg ...><rect .../></svg>
와
<div ..><div class="rect"></div></div>
형식의 SVG, HTML 간의 비교 내용입니다.
https://bluebreeze.co.kr/1389 - SVG, HTML transform differnce
Scaling
스케일링은 요소 좌표계의 원점에서 요소의 모든 점 (및 그 요소가 가질 수있는 모든 자손)까지의 거리를 지정된 방향의 동일한 요소로 변경합니다.
스케일링 요소가 모든 방향에서 동일하지 않은 경우 (균일 한 스케일링이있는 경우), 요소의 모양이 보존되지 않습니다.
(-1, 1) 범위 내의 배율 인수는 요소를 축소 시키지만이 범위를 벗어나는 배율 인수는 배율을 확대합니다.
음수 배율 인수는 크기 수정 외에도 요소 좌표계의 원점에 대한 점 반사를 수행합니다.
하나의 스케일링 계수 만 1과 다른 경우 방향성 스케일링을 사용합니다.
스케일 변형의 결과는 좌표계의 원점 위치에 따라 달라집니다.
동일한 요소에서 시작하여 동일한 요소에 대한 두 개의 비율 변환은 서로 다른 출처에 대해 다른 결과를 생성합니다.

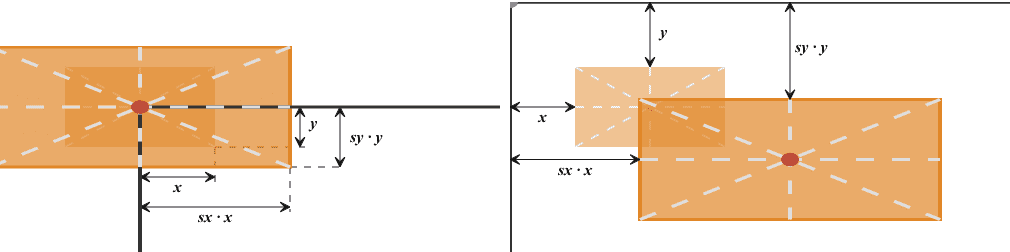
위의 그림은 HTML 사례 (왼쪽)와 SVG 사례 (오른쪽)를 보여줍니다.
두 경우 모두 x축을 따라 sx의 축척 인수를 사용하고 y축을 따라 sy인수를 사용하여 요소의 크기를 조정합니다.
HTML 경우의 50% 50% 지점 및 SVG 캔버스의 0 0 점에 위치하는 요소의 좌표계의 원점 위치가 다릅니다.
(요소 안에있는 요소의 가능한 조상 요소에 변형이 없다고 가정했습니다.)
CSS 변환을 사용할 때 scale(sx[, sy]), scaleX(sx) 및 scaleY(sy)와 같이 세 가지 크기 조정 함수가 2D에 사용 가능합니다.
첫번째 스케일링 함수는 요소를 x축을 따라 sx, y축을 따라 sy축척합니다.
sy 매개 변수는 선택 사항이며 지정되지 않은 경우 sx와 같다고 가정하여 sx 등방성으로 만듭니다.
sx와 sy는 항상 단위가 없는 값입니다.
다른 두 함수는 x와 y방향 (요소의 좌표계에 의해 주어진)에 대해서만 작용합니다.
scaleX(sx)는 scale(sx, 1) 또는 just scale(sx)와 같지만 scaleY(sy)는 scale(1, sy) 눈금 이전에 다른 변형이 적용되면 x, y 방향은 더 이상 수평 및 수직이 아닐 수 있습니다.
SVG transform 속성의 경우, scale(sx[ sy])함수 만 있습니다.
다시 말하지만, 여기서도 값을 공백으로 구분할 수 있습니다.
비슷한 CSS transform 함수처럼 쉼표로 구분하지 않아도 됩니다.
따라서 SVG 요소의 경우 다음 두 가지 방법으로 크기를 조정할 수 있습니다.
rect {
/* doesn't work in IE */
transform: scale(2, 1.5);
}<!-- works everywhere -->
<rect x='65' y='65' width='150' height='80' transform='scale(2 1.5)' />이 둘은 위의 그림 오른쪽 절반에 표시된 것과 동일한 결과를 산출합니다.
그러나 정확한 축척 함수를 HTML 요소에 적용 할 때와 동일한 효과를 원한다면 어떨까요?
CSS 변환을 사용하면 SVG요소에 적절한 transform-origin을 설정하거나 축척 전후에 체인 변환을 지정할 수 있습니다.
먼저 좌표계를 변환하여 원점이 50% 50% 포인트가 되도록합니다.
우리의 SVG 요소를 적용하고 눈금을 적용한 다음 첫 번째 변환을 취소합니다.
SVG 변환 속성을 사용하면 변환을 연결하는 옵션만 사용할 수 있습니다.
위의 경우에 대한 코드는 다음과 같습니다.
- transform-origin 있는 CSS 변환 사용 (이렇게 사용하지 마세요.)
- rect { /* doesn't work in IE */ transform: scale(2, 1.5); /* doesn't work as intended in Firefox * % values are taken relative to the SVG, not the element * which actually seems to be correct */ transform-origin: 50% 50%; }
- 체인 된 CSS 변환 사용
rect { /* doesn't work in IE */ transform: translate(140px, 105px) scale(2 1.5) translate(-140px, -105px); }- SVG fransform 속성 값으로 연결된 변환 함수 사용
<rect x='65' y='65' width='150' height='80' transform='translate(140 105) scale(2 1.5) translate(-140 -105)'/>
다음 데모는 연결 방법이 작동하는 방법을 보여줍니다 (재생 ► 버튼을 클릭하여 시작).
스케일링에 대해 기억해야 할 다른 점은
스케일 (sx1, sy1)을 스케일 (sx1 * sx2, sy1 * sy2)로 쓰고
스케일 (sx1, sy1)을 역변환 할 수 있다는 것입니다.
스케일 (1 / sx1, 1 / sy1)으로 수행됩니다.
Skewing
축을 따라 요소를 기울이면 기울기 각도에 따른 양과 그 점과 기울기 축 사이의 거리만큼 그 방향으로 각 점 (기울기 축에 정확하게있는 점 제외)을 변위시킵니다.
즉, 기울기 축의 좌표 만 변경되고 다른 축의 좌표는 변경되지 않습니다.
회전과 달리 기울임은 요소를 왜곡시키고 정사각형을 비 정향 평행 사변형으로 만들고 원을 타원으로 만듭니다.
각도 (각도 α 의 기울이기, 직사각형 요소의 90° 각도가 90° ± α ) 또는 기울기 축과 평행하지 않은 모든 세그먼트의 길이는 유지되지 않습니다. 그러나 요소의 영역은 보존됩니다.
변환 또는 회전과 달리 기울임은 부가적이 아닙니다.
각도 α1만큼 축을 따라 요소를 기울인 다음 다른 각도 α2만큼 동일한 축을 따라 다시 기울 α2각도 α1 + α2만큼 축을 따라 기울이는 것과 동일 하지 않습니다 .
아래의 데모는 기울기가 어떻게 작동하는지 보여줍니다.
각도 및/또는 축을 변경하여 초기 사각형에 어떤 영향을 미치는지 봅니다.
기울이기 각도는 변형을 적용한 후에 변경되는 축의 최종 위치와 초기 위치 사이의 각도입니다(요소를 왜곡하는 축이 아님).
[0°, 90°] 간격의 양의 스큐 각도는 변경되지 않은 좌표와 동일한 부호 값을 변경되는 좌표 (기울기 축을 따르는 좌표)의 초기 값에 추가하는 반면 [-90°, 0°] 간격은 고정 된 좌표의 부호와 반대되는 값을 더합니다.
x축을 따라 스큐를 수행하면 요소의 모든 점에 대해 해당 점의 y좌표는 동일하게 유지되지만 x좌표는 기울기 각도와 고정 된 y좌표에 따라 d 만큼 변경됩니다.
(이 점이 토크 분량을 계산할 수있는 방법을 설명합니다.)
위쪽 및 아래쪽 모서리(x 축에 평행 한 다른 모든 선분)는 동일한 길이를 유지하면서 기울기 각도를 늘리면 왼쪽 및 오른쪽 가장자리가 더 길어지고 각도가 ±90° 경우 무한대가됩니다.
이 값을 초과하면 ±180° 각도가 될 때까지 짧아집니다.
(90°, 180°] 간격에서 각도 α - 180° 를 사용하는 스큐의 결과는
각도 α - 180° 의 스큐 결과와 같습니다.
(결국 (-90°, 0°] 또한, (-180°, -90°] 간격에서
각도 α + 180° 의 스큐 결과는
각도 α + 180° 의 스큐 결과와 동일하다.
(이는 결국 [0°, 90°] 간격이다.)
).
y축을 따라 기울이기를 수행하면
x좌표는 요소의 모든 점에 대해 동일하게 유지되지만
y좌표는 기울기 각 및 고정 된 x 좌표에 따라 d 만큼 변경됩니다.
오른쪽 및 왼쪽 모서리 (y 축에 평행 한 다른 모든 선분)는 동일한 길이를 유지하는 반면,
기울기 각도를 늘리면 위쪽 및 아래쪽 모서리가 길어지고 ±90° 각도의 경우 무한대가됩니다.
이 값을 초과하면 ±180° 각도가 될 때까지 짧아집니다.
배율 조정과 마찬가지로 기울이기 연산의 결과는
요소 좌표계의 원점 위치에 따라 달라집니다.
동일한 요소에서 시작하여
동일한 축을 따라 동일한 각도의 두 가지 기울이기 변형은
서로 다른 원점에 대해 다른 결과를 생성합니다.

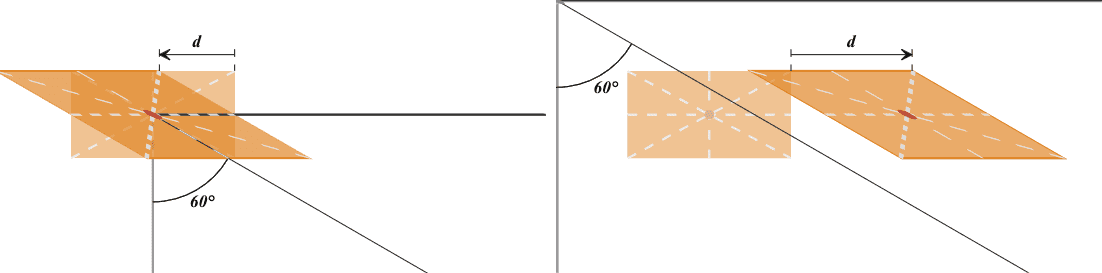
위의 그림은 HTML 사례 (왼쪽)와 SVG 사례 (오른쪽)를 보여줍니다.
두 경우 모두 x 축을 따라 요소를 동일한 각도만큼 기울입니다.
차이점은 요소의 좌표계의 원점은
HTML 경우의 요소의 50% 50% 지점과
SVG 경우의 SVG 캔버스의 0 0 점에 위치합니다.
우리는 SVG의 <svg> 요소 안에있는 요소의
가능한 조상 중 하나에 변형이 없다고 가정했습니다.
간단히하기 위해 요소의 한 지점에서 우연히 일어나는 일에 초점을 맞추어 보겠습니다.
두 경우 모두 y 좌표가 유지됩니다.
즉, 점은 수평으로 만 이동합니다.
그러나이 모서리는 수평 적으로
HTML 케이스에서는 왼쪽(x 축의 음의 방향)으로 이동하고,
SVG 경우에서는 오른쪽(x 축의 양의 방향)으로 이동합니다.
그리고 HTML과 SVG의 경우 오른쪽 아래 코너가 오른쪽으로 이동합니다.
그럼, 어떻게 작동할까요?
앞에서 언급했듯이 x축을 따른 기울이기에서
어떤 점의 y좌표는 동일하게 유지되는 반면,
동일한 점의 초기 x좌표에는 기울기 각도와 고정 y값에 따라 d를 추가합니다.
이 d에는
기울기 각도가 [0°, 90°] 간격인 경우 고정된 좌표 y기호가 있고,
기울기 각도가 [-90°, 0°] 간격인 경우 반대 기호가 표시됩니다.
우리의 각도는 두 경우 모두 60°입니다.
따라서 오른쪽 상단의 y좌표의 부호는 여기서 차이를 만듭니다.
HTML의 경우 요소의 50% 50% 지점에있는 요소 좌표계의 원점을 사용하여 y축이 아래로 향하면 요소의 오른쪽 상단 모퉁이의 y좌표가 음수입니다.
그러나 SVG의 경우 요소의 좌표계의 원점이 SVG 캔버스의 0 0 점에 있으며, 요소의 오른쪽 위 모서리의 y좌표는 양수입니다.
즉, HTML의 경우 오른쪽 위 모서리의 초기 x좌표에 음수를 더하여 왼쪽으로 이동시키고 SVG의 경우 오른쪽 상단의 초기 x좌표에 양수를 추가합니다.
구석이 오른쪽으로 움직입니다.
CSS transform 이나 SVG transform 속성을 사용하여 SVG요소를 왜곡하든,
skewX(angle)와 skewY(angle) 두 가지 기능을 사용할 수 있습니다.
첫 번째 요소는 x축을 따라 요소를 기울입니다.
두 번째 요소는 y축을 따라 기울입니다.
CSS 변환에서 angle는 단위가 있는 값입니다.
각도(deg), 라디안(rad), 회전(turn), 그라디언트(grad) 또는 calc()를 사용하여 이러한 단위를 결합 할 수 있습니다.
(그러나 각도 단위 만 사용하여 calc() 시점에서 브라우저에서 깜박임이 작동합니다.)
SVG변환 속성을 사용하여 요소를 기울일 때 angle값은 항상 단위 없는 각도값입니다.
이것은 우리가 SVG 요소를 비뚤어지게 하는 두 가지 방법을 가지고 있음을 의미합니다.
(결과는 앞의 그림에서 볼 수 있습니다).
rect {
transform: skewX(60deg);
/* doesn't work in IE */
}<!-- works everywhere -->
<rect x='65' y='65' width='150' height='80' transform='skewX(60)' />이 정확한 기울이기 함수를 HTML 요소에 적용 할 때와 동일한 효과를 원한다면
크기 조정과 마찬가지로 세 가지 방법으로 얻을 수 있습니다.
- transform-origin 있는 CSS 변환 사용 (이렇게 사용하지 마세요)
rect { /* doesn't work in IE */ transform: skewX(60deg); /* doesn't work as intended in Firefox * % values are taken relative to the SVG, not the element * which actually seems to be correct */ transform-origin: 50% 50%; } - 체인 된 CSS 변환 사용
rect { /* doesn't work in IE */ transform: translate(140px, 105px) skewX(60deg) translate(-140px, -105px); } - SVG 변환 속성 값으로 연결된 변환 함수 사용
<!-- works everywhere --> <rect x='65' y='65' width='150' height='80' transform='translate(140 105) skewX(60) translate(-140 -105)' />
다음 데모는 연결 방법이 작동하는 방식을 보여줍니다
Shortening the chain
SVG 요소를 회전, 크기 조절 및 비뚤어지게 할 수 있으며,
HTML 요소가 동일한 변환을 수행하는 것처럼 동작합니다.
SVG 속성의 값으로 연결 변환을 사용하면 IE에서 원하는 결과를 얻을 수도 있습니다.
하지만 코드가 길어지며, 간단히 이 작업을 수행할 수 있는 방법은 체인을 이용 하는 것입니다.
SVG 캔버스의 0 0 점에서 50% 50% 점으로 위치 된
SVG 사각형으로 시작하면 체인에서 하나의 번역을 잘라서 회전 코드를 줄입니다.
<rect
x='-75'
y='-40'
width='150'
height='80'
transform='translate(140 105) rotate(45)'/>
<!-- 75 = 150/2, 40 = 80/2 -->viewBox를 이용해서 첫번째 변환을 제거할 수 있습니다.
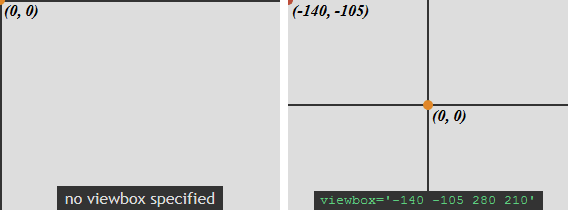
아래에서 viewBox가 지정되지 않은
<svg>요소와 viewBox='-140 -105 280 210' 요소가 지정된 차이를 확인할 수 있습니다.

예제로 돌아가서, SVG 캔버스의 0 0 점이
사각형의 50% 50% 포인트를 viewBox 설정하면 코드는 다음과 같습니다.
<svg viewBox='-140 -105 650 350'>
<rect
x='-75'
y='-40'
width='150'
height='80'
transform='rotate(45)'/>
</svg>Practical use
다음의 데모(클릭 재생/정지)는
처음에는 가운데에 위치하여 transform-origin 을 설정하거나,
체인에 추가 번역을 추가 할 필요없이 회전, 변환, 비뚤어 짐 및 크기 조절 된 3개의 4점 별을 표시합니다.
그러나 위 순수CSS 데모는 Firefox에서 약간 버그가 있고,
IE 버전이 SVG 요소에서 CSS 변환을 지원하지 않기 때문에 IE에서 전혀 작동하지 않습니다.
SVG 변형 속성을 사용하고 자바 스크립트로 값 변경 사항을 애니메이션화하면 모든 것을 수정할 수 있습니다.
아래에서 JavaScript 버전을 확인할 수 있습니다 (시작하려면 클릭하십시오).
